Cor do primeiro plano: a propriedade 'color'
A propriedade color define a cor do primeiro plano de um elemento.
Considere, por exemplo, que desejamos que todos os cabeçalhos de primeiro nível no documento sejam na cor vermelha. O elemento HTML que marca tais cabeçalhos é o elemento <h1>. O código a seguir define todos os <h1> na cor vermelha.
As cores podem ser definidas pelo seu valor hexadecimal como no exemplo acima (#ff0000), com uso do nome da cor ("red") ou ainda pelo seu valor rgb (rgb(255,0,0)).
A propriedade 'background-color'
A propriedade background-color define a cor do fundo de um elemento.
O elemento <body> contém todo o conteúdo de um documento HTML. Assim, para mudar a cor de fundo da página, devemos aplicar a propriedade background-color ao elemento <body>.
Você pode aplicar cores de fundo para outros elementos, inclusive para cabeçalhos e textos. No exemplo abaixo foram aplicadas diferentes cores de fundo para os elementos <body> e <h1>.
body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; } Notar que foram aplicadas duas propriedades ao elemento <h1> separadas por um ponto e vírgula.
Images de fundo [background-image]
A propriedade CSS background-image é usada para definir uma imagem de fundo.
Usaremos a imagem de uma borboleta para exemplificar a aplicação de imagens de fundo. Você pode fazer o download da imagem mostrada abaixo e usá-la nos seus experimentos (clique com o botão direito do mouse sobre a imagem e escolha "salvar imagem como") ou você poderá usar uma outra imagem qualquer ao seu gosto.

Para inserir uma imagem de fundo na página basta aplicar a propriedade background-image ao elemento <body> e especificar o caminho para onde está gravada a imagem.
body { background-color: #FFCC66; background-image: url("butterfly.gif"); } h1 { color: #990000; background-color: #FC9804; } NB: Notar como foi especificado o caminho para a imagem usando url("butterfly.gif"). Isto significa que a imagem está localizada no mesmo diretório da folha de estilos. Pode ser escolhido um outro diretório para gravar as imagens e o caminho seria url("../images/butterfly.gif") ou até mesmo hospedá-la na Internet: url("http://www.html.net/butterfly.gif").
Imagem de fundo repetida [background-repeat]
No exemplo anterior você observou que a imagem da borboleta repetiu tanto na vertical como na horizontal cobrindo toda a tela? A propriedade background-repeat controla o comportamento de repetição da imagem de fundo.
A tabela a seguir mostra os quatro diferentes valores para background-repeat.
Value |
Description |
Example |
|---|
Background-repeat: repeat-x |
A imagem se repete na horizontal |
Ver exemplo |
background-repeat: repeat-y |
A imagem se repete na vertical |
Ver exemplo |
background-repeat: repeat |
A imagem se repete na tanto na horizontal como na vertical |
Ver exemplo |
background-repeat: no-repeat |
A imagem não se repete |
Ver exemplo |
Por exemplo, o código mostrado a seguir é para que a imagem não se repita na tela:
body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; } h1 { color: #990000; background-color: #FC9804; } Image de fundo fixa [background-attachment]
A propriedade background-attachment define se a imagem será fixa ou se irá rolar juntamente com o elemento que a contém.
Uma imagem de fundo fixa permanece no mesmo lugar e não rola com a tela ao contrário da imagem que não é fixa e rola acompanhando o conteúdo da tela.
A tabela a seguir mostra os quatro diferentes valores para background-attachment. Veja os exemplos para constatar a diferença entre imagem fixa e imegem que rola.
Value |
Description |
Example |
|---|
Background-attachment: scroll |
A imagem rola com a página |
Ver exemplo |
Background-attachment: fixed |
A imagem é fixa |
Ver exemplo |
Por exemplo, o código abaixo fixa a imagem na tela.
body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1 { color: #990000; background-color: #FC9804; } Posição da imagem de fundo [background-position]
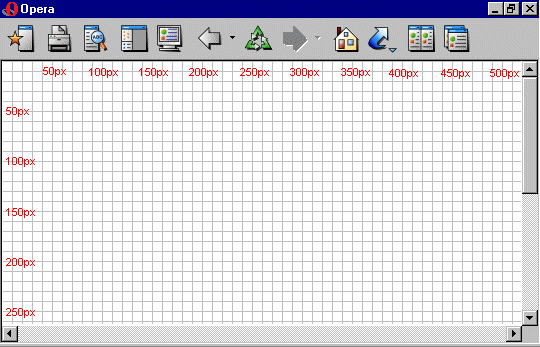
Por padrão uma imagem de fundo é posicionada no canto superior esquerdo da tela. A propriedade background-position permite alterar este posicionamento padrão e colocar a imagem em qualquer lugar na tela.
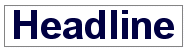
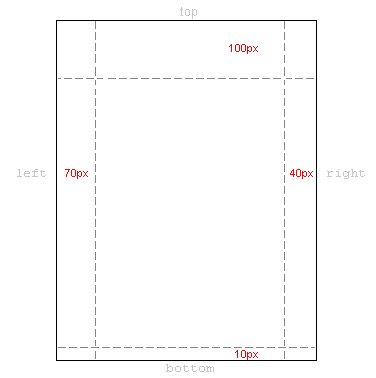
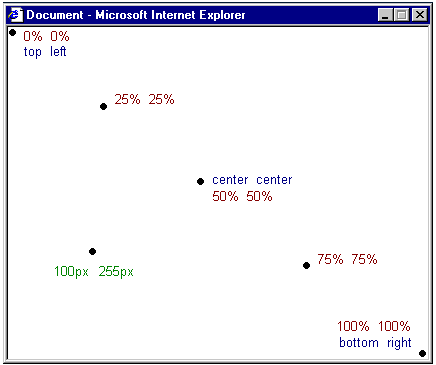
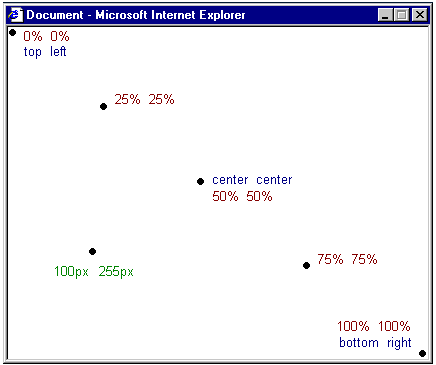
Existem várias maneiras de definir o posicionamento da imagem na tela definindo valores para background-position. Todas elas se utilizam de um sistema de coordenadas. Por exemplo, os valores '100px 200px' posiciona a imagem a 100px do topo e a 200px do lado esquerdo da janela do navegador.
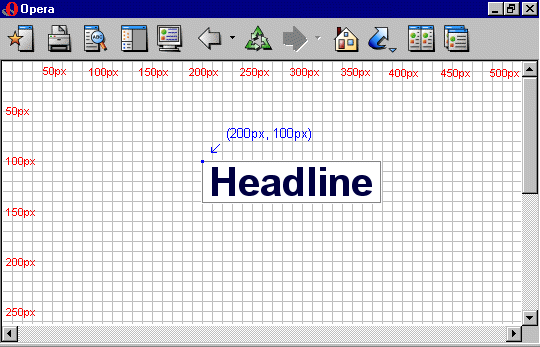
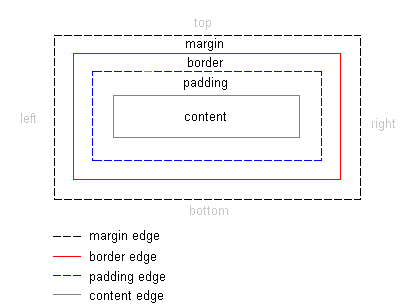
As coordenadas podem ser expressas em percentagem da largura da janeja, em unidades fixas (pixels, centímetros, etc.) ou pode-se usar as palavras top, bottom, center, left e right. A figura a seguir ilustra o modelo de coordenadas:

Na tabela a seguir são mostrados alguns exemplos .
Value |
Description |
Example |
|---|
background-position: 2cm 2cm |
A imagem é posicionada a 2 cm da esquerda e 2 cm para baixo na página |
Ver exemplo |
background-position: 50% 25% |
A imagem é centrada na horizontal e a um quarto (25%) para baixo na página |
Ver exemplo |
background-position: top right |
A imagem é posicionada no canto superior direito da página |
Ver exemplo |
No exemplo de código a seguir a imagem é posicionada no canto inferior direito da página:
body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; } h1 { color: #990000; background-color: #FC9804; } Compilando [background]
A propriedade background é uma abreviação para todas as propriedades listadas anteriormente.
Com background você declara várias propriedades de modo abreviado, economizando digitação e alguns bites, além de tornar a folha de estilo mais fácil de se ler e entender.
Por exemplo, observe as cinco linhas a seguir:
background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; Usando background você consegue o mesmo resultado, abreviando como mostrado abaixo:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom; A declaração abreviada deve seguir a seguinte ordem:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Se uma das propriedades não for declarada ela assume automaticamente o seu valor default. Por exemplo, a propriedade background-attachment e background-position não foram declaradas no código mostrado a seguir:
background: #FFCC66 url("butterfly.gif") no-repeat; As duas propriedades não declaradas assumirão o valor default que como você já sabe são: a imagem rola na tela e será posicionada no canto superior esquerdo (que são os valores default para as propriedades não declaradas).
Sumário
Nesta lição você aprendeu técnicas que não são possíveis com uso de HTML. A brincadeira continua na próxima lição onde examinaremos as possibilidades de estilização das fontes.