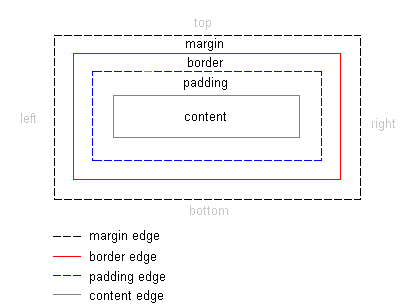
O box model (modelo das caixas) em CSS, descreve os boxes (as caixas) geradas pelos elementos HTML. O box model, detalha ainda, as opções de ajuste de margens, bordas, padding e conteúdo para cada elemento. Abaixo apresentamos um diagrama representando a estrutura de construção do box model:
O box model em CSS

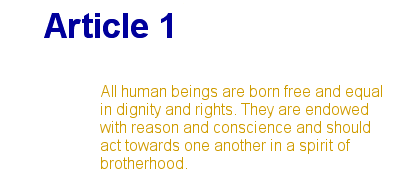
A ilustração acima é teórica. Vamos explicá-la na prática tomando como base um cabeçalho e um texto. O HTML para nosso exemplo (o texto foi retirado da Declaração Universal dos Direitos Humanos e está no original em inglês) é o mostrado abaixo:
<h1>Article 1:</h1> <p>All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood</p>
Definindo estilos para cores e fontes o exemplo pode ser apresentado como a seguir:

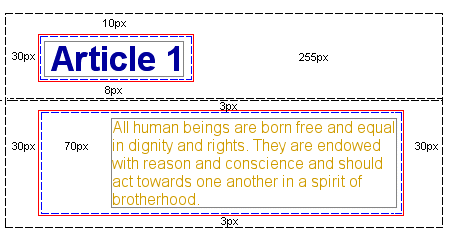
O exemplo contém dois elementos: <h1> e <p>. O box model para os dois elementos é mostrado a seguir:

Embora possa parecer um pouco complicado, a ilustração mostra como cada um dos elementos é contido em um box (uma caixa). Boxes que podem ser ajustados e controlados via CSS.
Sumário
Nesta lição você foi apresentado ao box model. Nas três lições seguintes iremos detalhar como criar e controlar elementos no box model.




0 Comments:
Postar um comentário